Welcome to an insightful exploration of the vital assets that elevate your website’s performance! In this comprehensive guide, we delve into the top-notch “Tools to Test and Boost Your Website Speed.” As the digital landscape continues to prioritize swift loading times, these six indispensable tools are your key to a faster, more responsive website. Join us as we uncover the tools that can fine-tune your online presence and enhance user experience.
Embark on a journey to optimize your website’s speed and elevate its performance with our detailed breakdown of essential tools. In today’s online realm, every millisecond counts, making the “Tools to Test and Boost Your Website Speed” invaluable assets. Discover how these six dynamic tools can revolutionize your site’s loading times, providing users with an efficient and seamless browsing experience.
Embark on a journey to optimize your website’s speed and elevate its performance with our detailed breakdown of essential tools. In today’s online realm, every millisecond counts, making the “Tools to Test and Boost Your Website Speed” invaluable assets. Discover how these six dynamic tools can revolutionize your site’s loading times, providing users with an efficient and seamless browsing experience.
Step into the world of website optimization as we uncover the six crucial “Tools to Test and Boost Your Website Speed.” Your site’s speed is a cornerstone of user satisfaction and search engine rankings, making these tools an imperative addition to your arsenal. Join us as we dissect each tool’s functionalities and demonstrate how they can accelerate your website’s performance seamlessly.
Table of Contents
Understanding The Importance Of Website Speed
Website speed stands as the linchpin of online success in today’s digital landscape. Understanding the significance of swift loading times is paramount for any website owner or developer. As we embark on this exploration of “Tools to Test and Boost Your Website Speed,” comprehending why speed matters lay the foundation. Studies consistently highlight the direct correlation between website speed and user experience. Speedy websites not only captivate users’ attention but also foster engagement and satisfaction. Visitors expect rapid responses; sluggish loading times often drive them away, impacting bounce rates and, consequently, a site’s performance on search engine result pages (SERPs).
In the realm of online competitiveness, the importance of website speed cannot be overstated. It directly influences not only user experience but also search engine rankings. The “Tools to Test and Boost Your Website Speed” serve as pivotal instruments in achieving and maintaining optimal site performance. High-speed websites not only cater to impatient user expectations but also align with search engine algorithms that prioritize faster-loading pages. As the online landscape evolves, speed emerges as a critical factor shaping digital success, making these tools indispensable assets for any website striving to thrive in a competitive digital environment.
Website speed isn’t just a preference; it’s a fundamental necessity in today’s fast-paced digital world. Delving into the intricacies of “Tools to Test and Boost Your Website Speed,” we unveil the significance of speed as the cornerstone of online success. Speed influences user behavior, impacting metrics crucial for a website’s efficacy. Through this chapter, we navigate the crucial role of swift loading times in user engagement, retention, and overall website performance. As we unravel the layers of website optimization, the understanding of speed’s pivotal role becomes clearer, setting the stage for harnessing the power of the recommended tools
Tools to Test and Boost Your Website Speed
Most tools used to test website tools have their Pros and Cons. They all have one thing in common and they deliver to their best capacity.
Google PageSpeed Insights
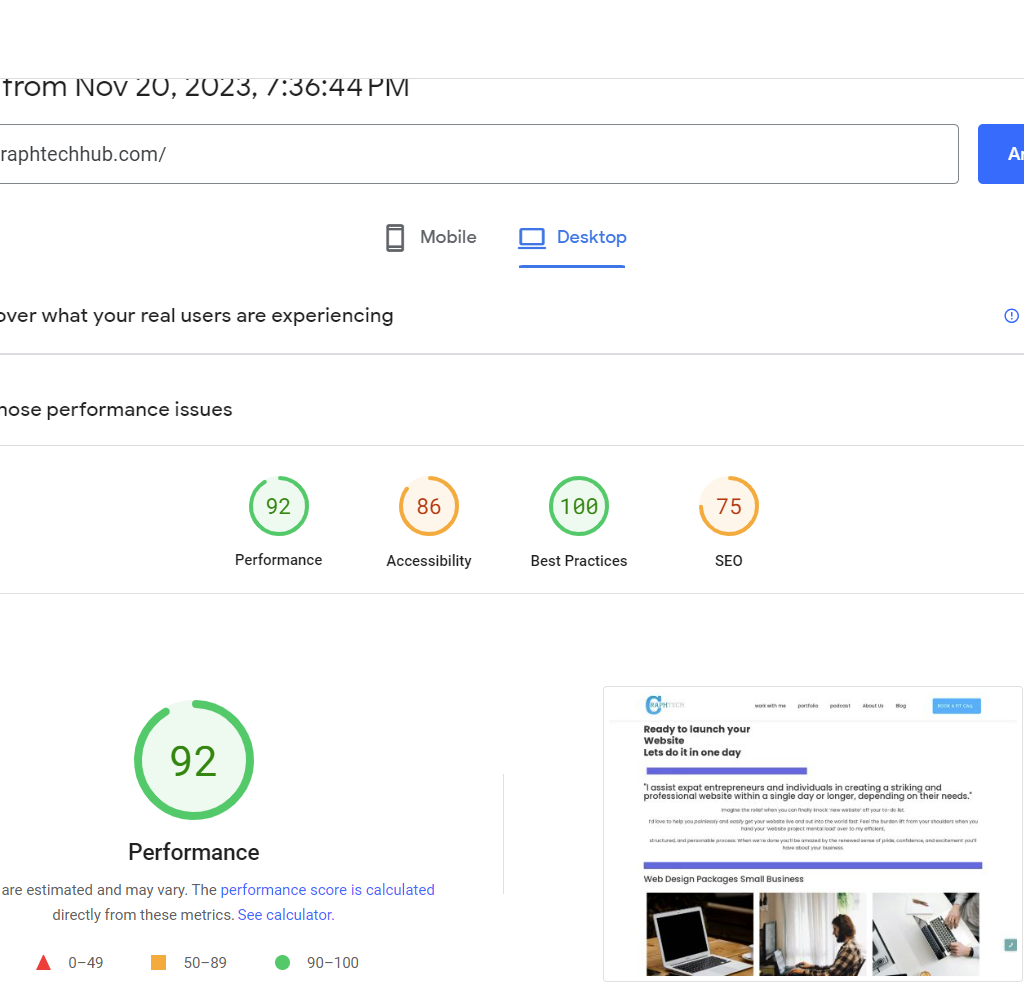
Google PageSpeed Insights emerges as a pivotal tool in the arsenal of “Tools to Test and Boost Your Website Speed.” Designed by Google, this tool serves as a comprehensive platform for analyzing a website’s performance on both mobile and desktop devices. Its primary objective lies in assessing a site’s loading speed and providing actionable recommendations to enhance performance. Leveraging a blend of real-world data and user-centric metrics, Google PageSpeed Insights offers insights crucial for optimizing website speed and, consequently, improving user experience.

How to Use It
Utilizing Google PageSpeed Insights is a straightforward process. Simply enter the URL of the website you wish to analyze into the provided field and hit “Analyze.” The tool then generates a detailed report showcasing the site’s performance scores for both mobile and desktop versions. These scores, ranging from 0 to 100, offer an indication of the website’s speed and optimization level. Additionally, the tool provides suggestions and optimizations categorized as high, medium, and low priority, offering a clear roadmap for enhancing the website’s speed.
Key Features
One of the standout features of Google PageSpeed Insights is its ability to highlight specific issues affecting a website’s speed. These issues range from render-blocking resources and unused CSS to inefficient server response times. By pinpointing these areas, the tool enables users to prioritize their optimization efforts effectively. Furthermore, Google PageSpeed Insights provides real-time data based on the latest performance metrics, ensuring that website owners and developers have access to up-to-date recommendations for speed improvement.
Pros and Cons
The primary advantage of Google PageSpeed Insights lies in its association with Google, making it a widely trusted and authoritative tool in the realm of website optimization. Its integration with real-world data and suggestions from the search engine giant enhances its credibility. Additionally, the tool’s straightforward interface makes it accessible even to users with minimal technical expertise. However, some limitations include the complexity of certain recommendations, requiring technical knowledge for implementation, and occasional variations in scores due to factors like network conditions, impacting the consistency of results.
GTmetrix
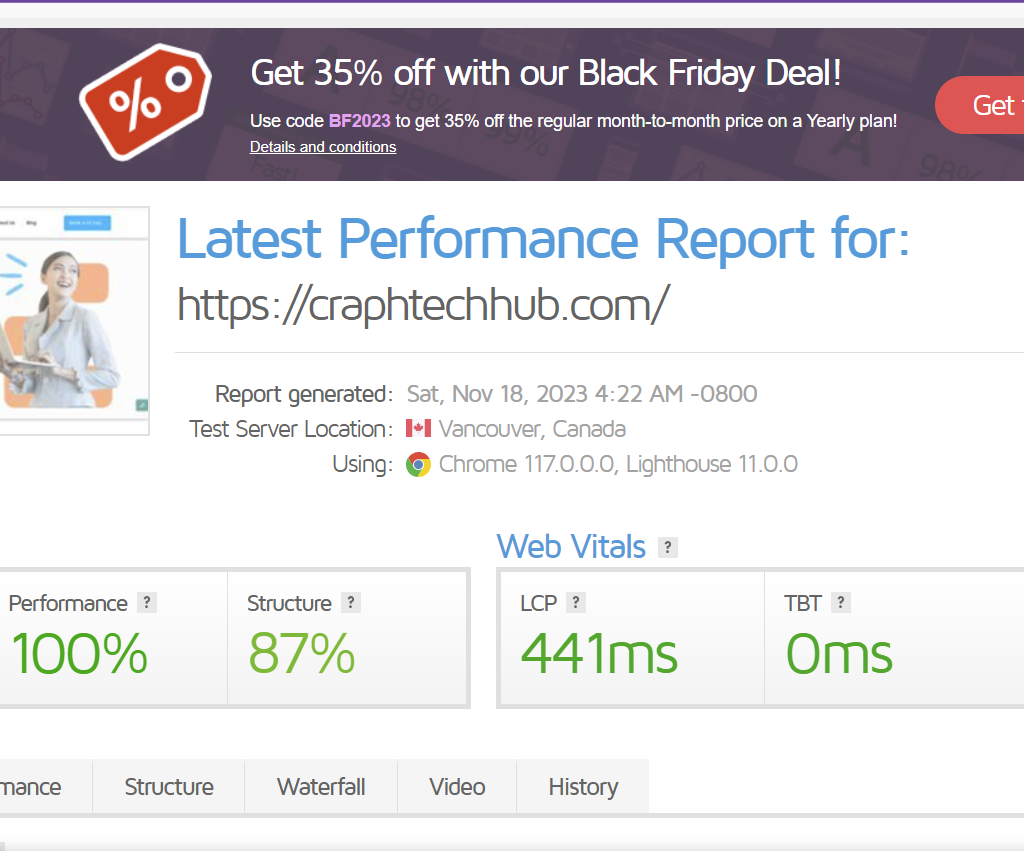
GTmetrix, an integral part of the toolkit for enhancing website speed, is a robust performance analysis tool offering detailed insights into a website’s speed metrics and optimizations. Developed to aid in the quest to “Test and Boost Your Website Speed,” GTmetrix evaluates a website’s performance by examining various key parameters. It provides comprehensive reports encompassing PageSpeed and YSlow scores, highlighting areas for improvement, and delivering actionable recommendations to enhance a website’s loading times and overall performance.

How to Use It
Utilizing GTmetrix involves a user-friendly process. By entering the website’s URL into the provided field, users initiate the analysis. The tool then conducts a thorough examination, generating a detailed report on various performance metrics. This report includes vital information such as page load time, total page size, and the number of requests made to load the page. Additionally, GTmetrix offers waterfall charts and historical data to aid users in identifying performance bottlenecks and implementing targeted optimizations.
Key Features
GTmetrix stands out due to its array of features designed to analyze website performance. It provides insights into factors affecting loading times, such as image optimization, browser caching, and server response times. Moreover, the tool offers a comparison feature, enabling users to benchmark their website’s performance against competitors or industry standards. Furthermore, GTmetrix allows users to simulate different network conditions, facilitating a deeper understanding of how varying circumstances impact a website’s speed.
Pros and Cons
Among the notable advantages of GTmetrix is its comprehensive analysis, providing users with in-depth reports encompassing various performance metrics. Additionally, its integration with PageSpeed and YSlow scores presents a comprehensive view of a website’s speed optimization status. However, a potential drawback lies in the limited frequency of testing for free accounts, which may constrain regular performance monitoring. Moreover, implementing some of the tool’s recommendations may require technical expertise, posing a challenge for less experienced users.
Kindly note that to get the best out of this tool, you have to create an account and sign in. There are more features attributed to this tool for your
Pingdom
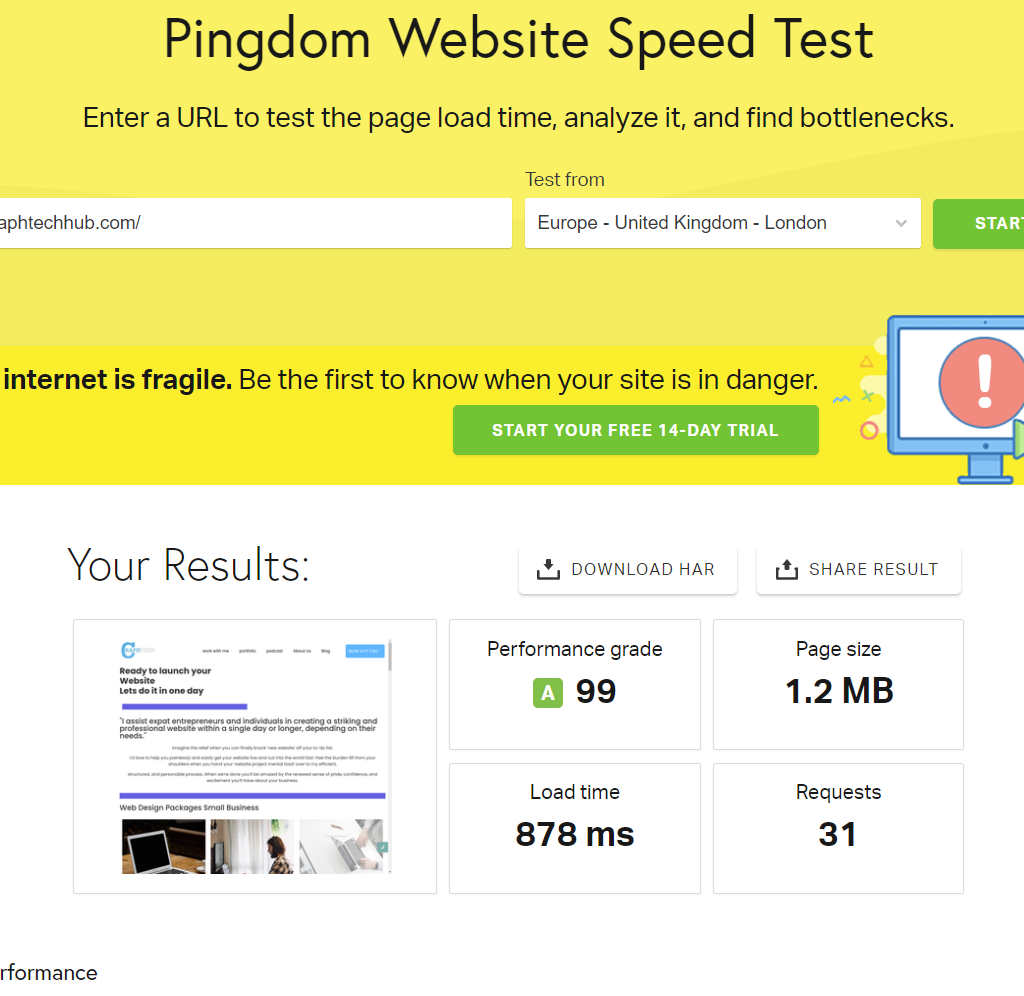
Pingdom is a powerful tool in the array of resources aiming to “Test and Boost Your Website Speed.” It specializes in global website monitoring and offers insights into website performance from various locations worldwide. This tool functions as an essential aid in assessing website speed, providing detailed reports, load time analysis, and critical suggestions for improvement. Pingdom’s primary focus lies in evaluating a website’s responsiveness and identifying areas that require optimization to enhance its speed and overall performance.

How to use it
Using Pingdom is a streamlined process that begins with entering the website’s URL for analysis. The tool then conducts performance tests from multiple locations globally, simulating real user experiences from different geographical areas. This comprehensive evaluation generates reports showcasing crucial performance metrics like load time, page size, and requests made to load the page. Additionally, Pingdom offers waterfall charts and historical data, empowering users to pinpoint bottlenecks and implement targeted optimizations to enhance website speed.
Key Features
Pingdom’s standout features include its global monitoring capabilities, allowing users to assess website performance from various regions worldwide. Its ability to simulate different network conditions aids in understanding how geographic diversity and varying connections impact a website’s loading times. Moreover, Pingdom provides alerts and notifications, enabling proactive monitoring of website downtime and performance issues, and ensuring swift responses to potential problems affecting website speed.
Pros & Cons
Among the pros of Pingdom is its comprehensive global monitoring, offering insights into performance from multiple locations, which is crucial in today’s interconnected digital landscape. Additionally, its user-friendly interface and detailed reports make it accessible even to less tech-savvy users. However, some limitations include occasional inaccuracies due to external factors like fluctuations in network conditions, which might affect the consistency of test results. Moreover, the tool’s pricing structure may be a drawback for smaller websites or businesses with budget constraints.
WebPageTest
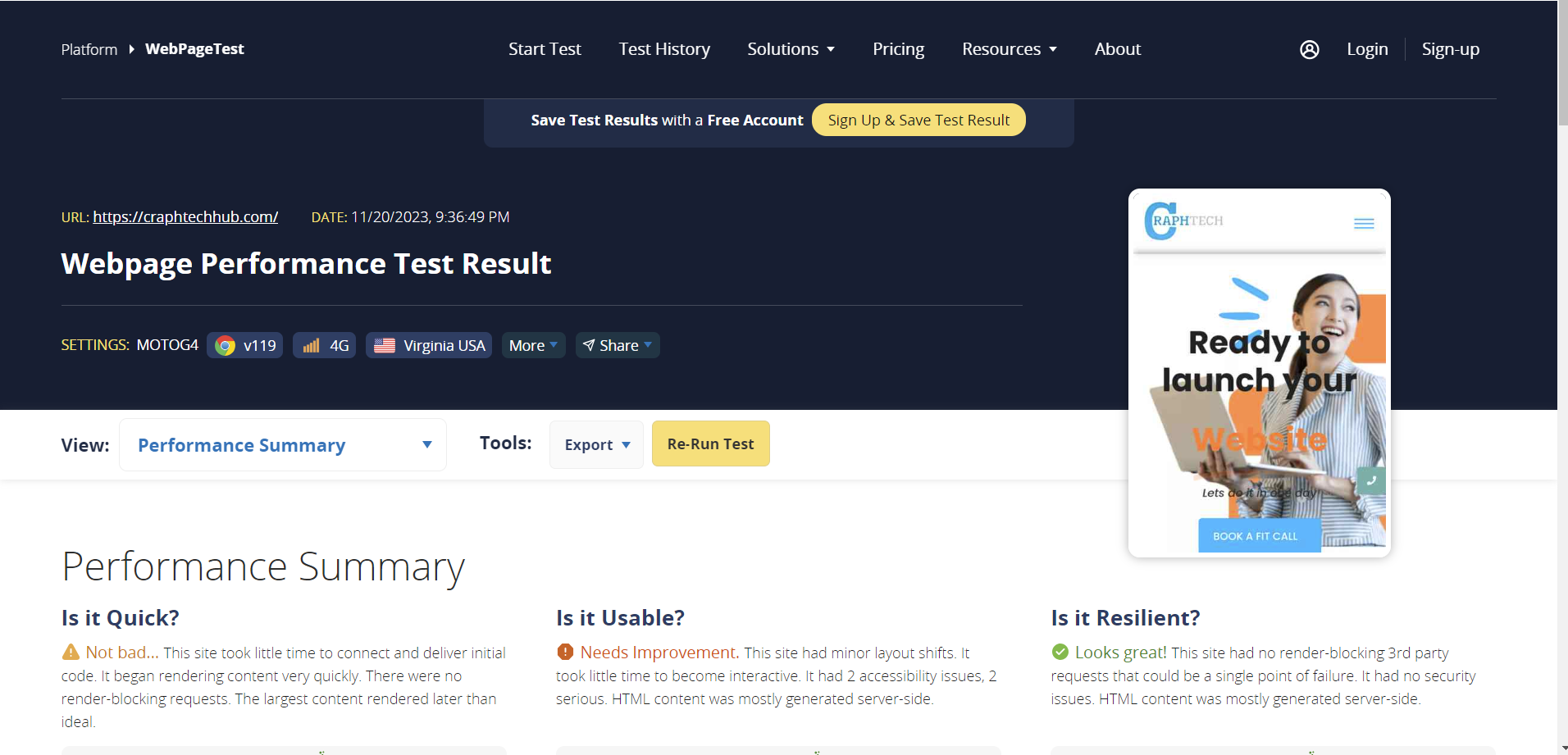
WebPageTest stands as a pivotal asset among the suite of “Tools to Test and Boost Your Website Speed.” This tool is revered for its ability to perform detailed website speed tests from various locations globally, offering a comprehensive assessment of a website’s performance. Developed and maintained by web performance enthusiasts, WebPageTest allows users to analyze crucial performance metrics, such as load time, time to first byte (TTFB), and fully rendered page speed. Its focus on providing detailed waterfall charts and video playback of the site loading ensures a thorough understanding of performance bottlenecks, aiding in targeted optimizations.

How to use it
Utilizing WebPageTest involves inputting the website’s URL and selecting test parameters like browser type, location, and connection speed. Once initiated, the tool conducts performance tests from the specified locations and provides detailed reports showcasing performance metrics. Users can delve into comprehensive data, including resource loading times, DNS lookup times, and connection establishment details. Additionally, WebPageTest’s filmstrip view and video playback feature offer visual representations of the site loading process, aiding in identifying performance issues.
Key Features
WebPageTest’s standout features include its multilocation testing capabilities, enabling users to evaluate a website’s speed performance from various geographical areas and different browsers. Moreover, the tool offers detailed waterfall charts that illustrate the sequence and timing of resource loading, aiding in pinpointing bottlenecks. Its ability to simulate different network conditions empowers users to understand how varying connections impact a website’s loading times and performance.
Pros & Cons
Among the advantages of WebPageTest is its comprehensive and detailed analysis, offering a wealth of performance metrics and visual representations that aid in identifying optimization opportunities. Additionally, its open-source nature and customization options make it a versatile tool for web developers and performance enthusiasts. However, some drawbacks include its slightly steep learning curve for beginners due to the depth of information provided. Moreover, the interface may seem overwhelming initially, requiring some familiarity to navigate effectively.
Lighthouse
Lighthouse, an integral part of the toolkit for “Tools to Test and Boost Your Website Speed,” is an open-source, automated tool developed by Google for improving the quality of web pages. Integrated into Google Chrome’s DevTools, Lighthouse functions as a comprehensive auditor, assessing various aspects critical for website performance. It offers insights and recommendations across multiple dimensions, including performance, accessibility, progressive web apps, SEO, and more. Lighthouse’s primary goal is to assist developers in enhancing a website’s speed, usability, and overall quality.

How to Use It
Using Lighthouse is a seamless process, accessible through Google Chrome’s DevTools. Simply navigate to the website you want to assess, right-click, select “Inspect,” and access the “Lighthouse” tab. Upon initiating the audit, Lighthouse thoroughly evaluates the website based on predefined categories, generating a comprehensive report. This report includes performance metrics, such as load times, time to interact, and opportunities for improvement in various areas. Furthermore, Lighthouse provides actionable recommendations, enabling users to implement optimizations directly from the audit results.
Key Features
Lighthouse’s standout feature lies in its multifaceted audit capabilities, covering a spectrum of crucial aspects beyond speed, including accessibility, SEO, and best practices. Its integration into Google Chrome simplifies accessibility for developers and users familiar with the browser. Moreover, Lighthouse provides valuable insights into how to improve website speed by suggesting optimizations such as code minification, image optimization, and caching techniques. Additionally, its ability to simulate mobile devices and network conditions aids in understanding and enhancing a website’s performance across diverse environments.
Pros & Cons
Among the advantages of Lighthouse is its comprehensive audit scope, covering various aspects crucial for website optimization. Its integration with DevTools and straightforward interface makes it accessible to developers of varying expertise levels. However, some limitations include occasional complexities in implementing certain recommendations, requiring technical know-how for execution. Additionally, Lighthouse’s audits may not encompass all potential optimizations, necessitating supplementary tools for a holistic performance improvement strategy.
YSlow
YSlow stands as a valuable inclusion among the suite of “Tools to Test and Boost Your Website Speed.” Developed by Yahoo, this tool focuses on analyzing web pages and providing recommendations to improve performance. YSlow assesses various factors influencing website speed, including HTTP requests, caching, and page structure, offering insights crucial for optimizing website performance. Its primary goal is to aid developers and website owners in identifying speed bottlenecks and implementing optimizations to enhance overall site speed.
How to use it
Utilizing YSlow involves adding its browser extension, available for browsers like Chrome and Firefox. Once installed, users can activate YSlow while visiting a website to initiate the analysis. YSlow then generates a detailed report showcasing performance grades, along with specific suggestions for improving website speed. It evaluates components like caching policies, JavaScript and CSS optimization, and server response times to provide actionable recommendations.
Key feature
YSlow’s standout features include its ability to assess web pages based on a predefined set of rules for high-performance websites. It provides grades for various performance metrics, enabling users to prioritize areas for improvement effectively. Moreover, YSlow offers detailed insights into reducing HTTP requests, optimizing caching strategies, and enhancing overall website structure for faster loading times. Additionally, it offers guidance on leveraging content delivery networks (CDNs) and optimizing image formats to boost website speed.
Pros and Cons
Among the advantages of YSlow is its association with Yahoo, lending credibility to its performance evaluations and recommendations. Its browser extension format makes it accessible and convenient for users to conduct quick website analyses. However, YSlow’s main drawback lies in its dependency on browser extensions, limiting its compatibility with certain browsers or requiring separate installations. Additionally, while it provides comprehensive suggestions, some optimizations might require technical expertise for implementation, posing a challenge for less experienced users.
Pros and Cons
Among the advantages of YSlow is its association with Yahoo, lending credibility to its performance evaluations and recommendations. Its browser extension format makes it accessible and convenient for users to conduct quick website analyses. However, YSlow’s main drawback lies in its dependency on browser extensions, limiting its compatibility with certain browsers or requiring separate installations. Additionally, while it provides comprehensive suggestions, some optimizations might require technical expertise for implementation, posing a challenge for less experienced users.